Dec 4, 2023

3 Tools to Improve Your Code Quality: GitHub Codespaces, Kubernetes, and Skyramp
#github #kubernetes #testing #vscode
In the world of developing distributed applications with microservices, code quality is paramount. It can make the difference between a well-functioning application, and one that's prone to bugs and vulnerabilities. To help you maintain and improve your code quality, we'll explore three powerful tools in this blog: GitHub Codespaces, Kubernetes, and Skyramp. You’ll be able to try this combo for yourself with an instant dev environment.
Putting the Pieces Together
In previous blog posts, we covered using GitHub Codespaces for debugging, generating tests in a Kubernetes cluster, and running Skyramp's built-in dashboard to manage test results. In this blog, we’ll bring the pieces together to show how you can use all these tools to construct and run test scenarios for your system-under-test.
A Word about Component Testing
Within the space beyond unit testing and prior to end-to-end testing, there is a critical stage known as component testing. This infodeck on Martin Fowler's website covering testing strategies for microservices describes component testing this way:
"In a microservice architecture, the components are the services themselves. By writing tests at this granularity, the contract of the API is driven through tests from the perspective of a consumer."
When you're developing a distributed application with microservices, it's essential to ensure that each component functions correctly, both in isolation as well as when integrated with other components. Component testing is the key to ensuring this, and Skyramp is here to assist you in this endeavor.
Instant Dev Environment
GitHub Codespaces can be used to provide a cloud-based, integrated development environment that makes it easier to set up and run your tests with Skyramp. You can clone your repository, create a dedicated Codespace for your microservices, and then execute tests. A straightforward testing workflow is crucial to identify and fix issues early in the development process, saving you time and reducing headaches in the long run.
Here are some benefits of using GitHub Codespaces for component testing:
On-Demand Environments: Easily spin up a development environment for your microservices project, reducing setup time and eliminating conflicts between dependencies.
Consistency: Ensure that all developers work in identical environments, reducing the "it works on my machine" problem.
Collaboration: Multiple developers can collaborate on the same project without worrying about where to setup and run environments.
Easy Test and Debug: Run tests and debug seamlessly within the Codespace environment using a familiar VSCode interface.
We've prepared a GitHub Codespace from a branch of the Skyramp sample-microservices repo on GitHub. This branch is based on the Online Boutique demo project from Google Cloud. The project is a web-based e-commerce store that consists of an 11-tier microservices application. Skyramp added support for REST, which we will use for the example in this blog.
The GitHub Codespace can be launched from the link below and then clicking "Create Codespace".
That will setup a VSCode environment within the browser that looks like this:

Kubernetes Clusters in GitHub Codespaces
For microservices to function as a cohesive system, you need a way to test their interaction in a realistic environment. This is where Kubernetes comes into play. Kubernetes allows you to manage containerized applications in clusters, making it a perfect fit for deploying and testing microservices.
We will be using the Online Boutique application mentioned earlier for our example, which is built around Kubernetes. Skyramp can then be utilized to easily deploy and test the distributed app consisting of various microservices. We have created tests in the repo for testing 4 primary components of the application - Product Catalog, Cart, Payment, and Checkout.

Let's get started by changing the directory in the terminal of the Codespace to skyramp/rest-demo:
Then, we'll create a new Kubernetes cluster with the Skyramp CLI:
Expected output:
Next, let's bring up the system using Skyramp Deployer:
Expected output:
The system-under-test is now up and running. We have prepared several test scenarios which will be easy to run and then review the results with Skyramp.
A Complement of Tests
Quality assurance is not limited to early unit tests and final end-to-end tests. You need a comprehensive suite of tests, which include functional integration and performance tests, as well as the component tests highlighted earlier. This is where Skyramp completes the picture. Skyramp is an automated testing platform that can help you create and manage a wide range of tests for this stage of development.
Skyramp takes a modular approach to testing, as illustrated below with examples taken from the testing scenario we used for this blog.
Endpoints: Skyramp will use endpoint definitions for networking details of services used in tests as shown in this endpoint YAML file:
Scenarios: Skyramp uses scenario definitions for request behavior of service methods or chains of requests, and specific asserts within test scenarios:
Tests: Skyramp uses test definitions as a starting point to execute the proper behavior of tests:
Running the Test, Checking the Results
We’ve found it incredibly valuable to have a central dashboard that aggregates and visualizes the results of your tests so you can get the most out of these tools, and ensure that your code quality is continually improving. Skyramp provides just that, and it can be run in GitHub Codespaces! Let's fire up the Skyramp Dashboard and run our test scenario against the services in the cluster.
Back to the Codespaces terminal, run this command:

Click "Open in Browser" from the dialog box popup regarding port forwarding and you will see the Skyramp Dashboard interface in a new browser tab. Click on "Tests". There will be no tests yet to display, but we can change that. Back to the Codespace tab, run Skyramp Tester in the terminal to execute our full-system test:
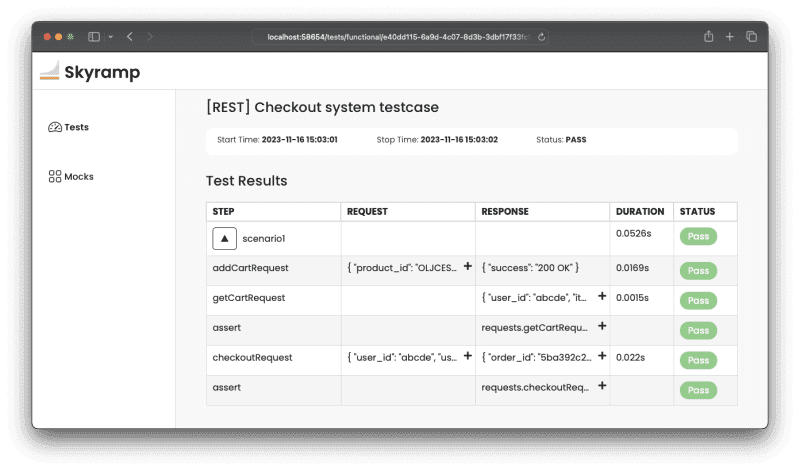
Now back to the Skyramp Dashboard tab in the browser and you will see the results of the test run there:

Looks like a passing grade! Notice the cells in the table can be expanded to view details of the test results.
You can explore further and even tweak the tests by checking out the YAML files in the endpoints, scenarios, and tests folders under skyramp/rest-demo. Also, visit the Skyramp Docs to learn more about all the functionality available for testing with Skyramp.
The Power of 3
By combining GitHub Codespaces, Kubernetes, and Skyramp, especially with a robust testing dashboard, you can ensure that your code quality remains high throughout the development lifecycle. As a result, your applications will be more reliable, ultimately leading to greater user satisfaction and a stronger competitive edge in the landscape of microservices-based distributed apps. As always, happy testing!
For more info, visit: Skyramp.dev & Join the Skyramp Community Discord
